The First Steps to a Mobile Friendly Website
 Here at Juicy Results, we never recommend anything just because it’s the next big thing. For many of our small business clients, creating a “mobile friendly website” was not a top priority since very little of their traffic came via mobile devices.
Here at Juicy Results, we never recommend anything just because it’s the next big thing. For many of our small business clients, creating a “mobile friendly website” was not a top priority since very little of their traffic came via mobile devices.
Now that’s changing. Yes, years after smart phones have been on the market, and we’ve been told repeatedly that “yep, there’s an app for that,” regular small business sites and their marketing related emails are starting to see an increase in visitors coming via mobile devices.
Mobile visitors are increasing
A large percentage of our own Juicy Results monthly newsletter is read on iPhones, and one of our clients (in finance), saw a 300% increase in mobile phone usage on their site over the last year alone. This increase is still a fraction of their total visitors but very few of us doubt that this will increase.
So what are the first steps that you as a small business owner or manager can do to start to make your own website mobile friendly?
Is it time to worry? Check your analytics.
Knowing what percentage of your traffic is coming via a mobile device (and yes you can see this with Google Analytics) is key; it’s also important to see how this has trended over time. Today your mobile visitors may only be 2 or 5% of your visitor base but if today’s numbers have increased 100% in just the last 6 months, you need to know that as well.
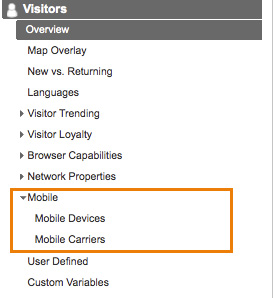
Here is where to find mobile user information in Google Analytics:

What does your site look like on a smartphone or tablet?
Check your site on a variety of mobile devices: Android, iOS, Blackberry—whatever you, your friends, family and colleagues have. How does it appear to you? Can you click around? What can you read easily? What is more difficult to do or read? Can your lead form be filled out and submitted successfully?
This seems obvious but so many times the obvious escapes us. Doing a bit of dummy checking on your own is the cheapest way to zero in on what must change for you to have at least a more mobile friendly website.
A couple of things to look out for:
Flash + Apple = error
If you have a flash movie or application it will not work on an Apple iPhone, iPod Touch or iPad. For whatever reason, the powers at be at Apple decided not to support Flash. This is not the case on other platforms.
What will you show when the Flash does not work? If you have video players (even a YouTube video embedded on your site) these may not work if they rely on Flash.
Scrolling bars on your page
If your site has content that scrolls on the page, like this site’s disclaimer, double check that they work. We know that these are problems for iPhones and iPads.
What are mobile users doing on your website?
If you are getting what you feel is a significant number or percentage of users on mobile devices, dig deeper into those analytics to see what they are doing on your site. This will tell you what parts of the experience you should focus on improving first for a mobile optimized website.
The best way to do this is to create a segment in your analytics program so you can see just what users with a particular attribute are doing, in this case, using a mobile device.
Here’s a quick tutorial from Google on how to do this in Google Analytics. It’s from 2008 but still relevant.
Note: I had to use the old embed code to get the video to look right in this post. Therefore iPhone, iPad users and anyone else that can’t see the video because they don’t have Flash, will need to view it at YouTube.
Are most of your mobile users spending time on blog posts, specific pages about your company or your contact us page. This gives you some insight as to what your mobile users are coming to your site for.
The mobile base for some sites might read content on their desktops or laptops but might do more transactional type of things on your site via their mobile device. Or the situation could be the reverse. There are people who absolutely hate to wait in lines and will whip out that smartphone and read a blog post.
The point is, before you make any large investment to mobilize your website, you need to educate yourself about what your mobile users are actually doing on your site.
Options to mobilize your website
Based on your site and what you have discovered about its growing mobile base you might:
1. Rework your current site so that the most important (from a mobile user’s perspective) sections of it provide a better mobile experience. (See some usability tips in Outspoken Media’s 5 Content Usability Tips for Mobile Sites
2. Create a totally new version of your site just for mobile users and get your website guru to add code to your site that will sense what type of platform the visitor is on and serve up the proper version.
3. Use CSS and “Media Queries” to feed the proper stylesheet based on the capabilities of the device the user is on. This is fairly new but something your website guru may already be familiar with, so ask. Share with your web team this tutorial from Smashing Magazine: How To Use CSS3 Media Queries To Create a Mobile Version of Your Website
4. There are also many WordPress plugins and services that can also help you mobilize your website. We have not used these and so make no claims.
P.S. We also make no claims about how our own site looks on all mobile devices. If you find any problems let us know!